Шаблон landing page продажа товара. Шаблоны Landing page
In this carefully made list of Bootstrap-based free HTML landing page templates, you’ll find some of the marvelous, awe-inspiring, and creative products. Because of the expansion of modern web technology these themes make your development process faster, more comfortable, and utmost beneficial.
As you know selling and user engagements depend too much on landing pages alone, you should select only the best grade templates. Therefore, this curated list will help the users who wish to build a polished, compelling, and mobile-optimized website with less effort.
A limitless number of resources are available online to produce excellent websites. We have amassed only the best free HTML landing page templates. Start reading and enjoy the awesomeness.
TitanHere’s Titan, a high-end, multipurpose, free website template with multiple demos and hundreds of HTML files. It’s built for the people who love adventures because Titan brings a lot of amusement inside it. With this free HTML template, one can build their dream website with a myriad of ready components. The landing demo is so brilliant that you can choose it for your next promotion. In the world of free HTML landing page templates, Titan is a truly brilliant one. Let’s download the template and build whatever you want.
Features:
- Unique and Elegant Design
- Clean and Commented Code
- Masonry Layouts
- Working Contact Form
- Custom Google Maps
- Countdown Timer
- Blog and Portfolio
- Shop Layouts

New Age is a highly admirable, truly advanced, perfectly responsive, one of the best free HTML landing page templates. This template is a seamless choice for robust business, a promotional tool, and bona fide site building. Bootstrap landing page templates offer responsive websites for the users to make the sites appear on every device on the earth. As it’s an app landing page, one can get help from it to display web app and other products as well. Featured with bold typography, fresh design, multiple colorful sections, and easy customization make the template best suit for everyone.
Features:
- Bold, Colorful, Attractive
- Clean, Semantic Markup
- Custom Fixed Navigation Menu
- LESS Files Included
- Custom Button Style
- HTML5/CSS Device Mockups

A well-designed and highly functional template can pave your way to success in a great aspect. When we see free HTML landing page templates, we scrutinize their functionality and reliability too. Therefore, a template like Creative makes a big entrance in the line up free Bootstrap landing pages. It’s a one page template for creating landing sites and product showcasing. This feature-rich theme can boost your growth if you feel need a multiverse and strong template.
Features:
- Fully Responsive
- Modern, Creative Design
- Highly Functional
- Well-organized Template
- Image Grid With Hover Effcts
- Lightbox Gallery

MobApp is a free Bootstrap 4 landing page template with a vivid color scheme. For making landing pages for mobile or desktop apps, this an awesome choice. At the beginning, the header section is the most significant part which contains text and screenshots although you can organize that in your way. Every section is designed to add more features, media, and more. Sticky navigation, hover effects, CTAs, smooth scrolling, and more charming opportunities are available with the template. It’s one of the best free HTML landing page templates.
Features:
- One Page Layout
- Sticky Navigation
- Vivid Colors
- On-hover Animation
- Carousel Slider
- Social Media Icons
- Pricing Plans
- Themify Icons
- Fully Responsive
- Responsive Burger Menu

Free HTML landing page templates make every one beneficial who are needing to create websites for launching new products and initiating promotion. Amid many Bootstrap landing pages, Snow is beautiful, highly flexible, mobile-friendly, fresh-faced, and all-rounder template for webmasters. It’s UI-focused, parallax optimized, well-documented, totally engaging, and a sheerly efficient template. Use it for creating sites with multiple options, compelling contents, alluring design, and natural attractions.
Features:
- Parallax Background
- Pre-configured Templates
- Email Signup Form
- Social Media Icons
- Visually Engaging
- Flexible Customization

Small Apps is an astounding, sensational, vigorous, aesthetic, and responsive free landing page template. Constructed with Bootstrap 3 and HTMl5, the template gives you an incomparable opportunity for making landing sites without much effort. If the codes are clean and well-organized then search engines will favor it that results in a rank on the top. With Small Apps, your site will be SEO-friendly as well as mobile responsive. Since the design is Bootstrap-made, it will naturally adapt to both larger and smaller screens.
Features:
- Mobile Friendly Layout
- CSS3 Animations
- Cross-browser support
- Full-width and boxed layout
- Enticing Contact Form
- Font Awesome Icons

One of the striking features of free HTML landing page templates is all of them are amazingly functional. Especially, the list you’re reading on is full of massively efficient, eminently multi-verse, entirely mobile adaptive, and of course, utterly malleable. There was a time when people are less-aware about technology because of the limitation in the tech-world. Today human beings are enjoying their so far best time due to the modern invention and discovery.
Features:
- Bootstrap 4 Framework
- Font Awesome Icons
- Device Mockups Available
- Call To Action
- Responsive Design
- Social Media Buttons

Free website templates for landing pages are some superb options to create website with no hassle. Exclusivity has a simple layout and powerful options for pro users. With sticky navigation, hero header, counters, Google Maps, and other first-class features are there to organize your website easily. For those reasons, it’s one of the best free HTML landing page templates. Moreover, you can complete a lot more with the integrated jQuery plugins. Also, it’s very easy to use especially for the people with no coding background.
Features:
- Full-width Header
- Bootstrap 4 Template
- Sticky Top Navigation
- Google Maps Integrated
- Clean Typography
- Animated Counters
- Beautiful Price Table
- Google Fonts
- Detailed Footer Area

Blue App is a hefty, prominent, spectacular, outstanding, practical, and massively useful free landing page template based on HTML5, CSS3, and Bootstrap 3. This template is a brilliant creation with the main focus on the user-attracting design, and cool layout to drawing the attention of the visitors. Not all the free HTML landing page templates are satisfying to use and to present your identity. Only a few can meet your demand with pleasure. Blue App is undoubtedly a wonderful incorporation among free Bootstrap landing page templates.
Features:
- One Page Template
- HTML 5 and Bootstrap 3
- Parallax Background
- Smooth Scrolling
- Nice Contact Form
- Free Landing Page

People have to undergo the path for exploring the best-suit templates that help them make their websites unbeatable and extraordinary. As you get overwhelmed in the ocean of free HTML landing page templates and looking for a ray of hope we created the list. The eye-pleasing design, fluid responsive layout, engaging color scheme, and minimal vibe of Notes leave every user satisfied. For product launching and showcase page, use the template to harvest email addresses and know about your enthusiast audience.
Features:
- Well-Optimized Code
- Stylish Navigation
- Google Fonts
- CSS3 Animation
- Readily Customizable
- Cross-browser Compatibility

Avilon is clean, feature-rich, and appropriately built to build a landing page for all. In the list of free HTML landing page templates, Avilon makes its stance with strength and power. With the flawless design and powerful options, a developer or non-developer can comfortably build a website for their promotion. Made with Bootstrap 4, Avilon is ready to take your business to the next level. Also, users can get benefits from Font Awesome icons. Not to mention that it incorporates Google Fonts and gradients effect.
Features:
- One Page Layout
- Parallax Effect
- Sticky Top Navigation
- Gradient in Color Scheme
- Social Media Links
- Scrolling Animation
- Lightbox Gallery
- FontAwesome Icons
- On Hover Zooming
- Accordions
- Multi-level Drop Down
- Custom List Item

Lucy has all the top-quality features that help the users right under the way they surpass while being creative and imaginative. It’s also scintillating, astonishing, fast-paced, user-friendly, remarkable, and avant-grade. Not only this theme has a clean and simplistic design but it shows a real easy way to create sites as users desire also. Implementing the concurrent design rules this site template is an exemplary embodiment free HTML landing page templates.
Features:
Bent
To convince your audience to download or buy the service/product you offer is surely the crucial objective of a landing page. The formation of this blog about free HTML landing page templates is to ensure you do the things right. As it seems entrepreneurs who wish to reach the pinnacle of success may hardly want to waste their time on finding the right template. No way to ignore the importance of choosing the perfect theme because you’re going to lose your potential customers without it.
Features:
- Unique, Modern, and Engaging
- Easy To Use Template
- Responsive Layout
- Latest Technology
- Best for Landing Page
- Email List Creation Tool

Even sometimes we get exhausted to find the beautiful as well as yielding template so that users don’t have to face any complexity in the endeavor of making landing sites. Here we have compiled some of the top-grade and responsive free HTML landing page templates only for your convenience. Online advertising is totally different from the real world. Here you need to present your content so that users tend to click on the actionable buttons. Not to mention that an exclusive template like App Landing can do that job most appropriate way.
Features:
- Exquisite and Minimal
- Tousch-friendly Design
- SEO-focused Markup
- User-engaging Elements
- Lucrative Color Scheme
- Free To Download

Landing Zero is a high-class, mesmerizing, impressively-built, amazingly mobile adaptive, and free to download landing page template. It has a full-width video background, mobile-optimized layout, easy customizing facility, email subscription form, and well-polished design. With this Bootstrap-based template, webmasters can build a niche-specific landing page for making more customers engaged with your products. Without spending much time and any money, Landing Zero helps your effort make easy and convenient. The fresh design coupled with the Bootstrap framework, this template is a big addition in free HTML landing page templates.
Features:
- Clean Responsive Design
- Full-screen Image
- Video Background
- Ionicons Font Icons
- Smooth Scrolling
- Awesome Gallery

You probably faced many troubles to find free HTML landing page templates that match your idea and need both. But thousands of free templates may obfuscate you and block your sense to differ the good from the bad. The endeavor was never easier. Rest assured. It’s our sole job to aid you so that you can make an impressive move to keep a place in people’s mind. Take AKAD as an example of sophistication and excellence. It’s a well-crafted web template that draws the way easy to follow for every passionate folk. Additionally, it has modern features for doing more works with less effort.
Features:
Backyard
Before trying Backyard for creating a landing page, you really don’t know how a highly-functional web template looks like. And how it works when you have no prior deep coding knowledge. This powerful landing page template made the site building easier and more comfortable. As you know it’s equally important to keep the site well-adaptive on different screen sizes. However, Backyard was built on all latest web technologies and hence you can offer more functionality for your users. Color variations, multiple header styles, clean markup, parallax optimization, and responsiveness, all are for an impressive and eye-catchy website.
Features:
- Parallax Backgrounds
- Pricing Table Included
- 100% Responsive Template
- Multiple Layouts and Color schemes
- Active Contact Form
- Mailchimp Incorporation

In a row of free HTML landing page templates, Egret is an unbeatable and incomparable inclusion, no doubt about it. After reviewing many templates with several meticulous criteria, we decided these final items. You have no time to waste on garbage, after all. And we value your effort to work comfortably. For product landing pages, Egret is an admirable one that can ease your pain and make you free from obfuscations.
Features:
- Super Quality Design
- Ajax Contact Form
- Different Color Schemes
- Easy and Convenient
- Mailchip Support
- Free Landing Page

Check out this mind blowing template and start building landing pages instantly. Land.io is a superb composition out of free HTML landing page templates. A template made with careful and sincere effort can fulfill user’s demand completely. The performance and functionality are so amazing that you must love it and thus visitors will also get satisfied while they visit your site. Many features including Bootstrap 4, HTMl5, Saas, video section, YouTube embedding, and the well-commented code will let you go an extra mile. However, for free Bootstrap landing page download, get Land.io.
Features:
- 100% Responsive Design
- Simple, Fast and Reliable
- Pricing Sections
- Video Section Available
- CSS 3 and HTML 5
- Easy and Robust

Pluto is a creatively designed, wonderfully responsive, truly functional, amazingly malleable, and not to mention, totally free landing page template. Also, this template terribly works on multiple devices regardless of their platforms and screen sizes. Amidst free HTML landing page templates, Pluto is the right tool to demonstrate your vision through a landing page. Of course, it’s available free and anybody can use as it’s not complicated at all.
Features:
- Clean, Material Design
- Modern Web Technology
- Mobile-friendly Framework
- Easy To Customize
- Free Landing Page
- HTML5, CSS3, Bootstrap3

CreativeZone is a terrific site template for a digital agency, art studio, startup, design firm, and business site. To build landing page templates, it will greatly support your effort while you want to draw your imagination on real canvas. The contemporary design trends and beautiful layouts are there to make your struggle painless and comfortable. Put your true focus on the business idea and make them highlighted with a real gem like CreativeZone. You will surely accomplish the project with no complication and more benefits.
Features:
- One Page Template
- Responsive Layout
- Background Video
- Parallax Effect
- Retina-ready Gallery
- Valid Markup

Because Air is robust, astounding, charming, and elegant we added this to the list of free HTML landing page templates. It’s a high-quality and superior template, indeed. If you haven’t found the right design then Air is there for your ultimate necessity. A fully responsive layout and functionally efficient Bootstrap theme can escalate the productivity right under the hood. Furthermore, Air incorporates the features that are limited on other free landing pages.
Features:
- Astounding Design
- Adaptive to Mobile Screens
- Nice Color Tone
- Smooth Animation
- Sliding with Flex-slider
- Off-canvas Menu

Were you able to construct a landing page without complication before? If not please try Mountain King. We can assure your unflinching experience, at least. In fact, it is a prominent insertion amongst free HTML landing page templates. Even in your wild imagination, you can’t enjoy this much freedom that Mountain King provides. It’s a precise choice for passionate webmasters who love flexibility while they’re on the ride. Minimal design, free vector icons, off-canvas menu, beautiful layout – everything’s there, just for you.
Features:
- Masonry Gallery
- CSS3 Animations
- Responsive Off-canvas Menu
- Clean and Commented Code
- Free Vector Icons
- Masonry Gallery

What makes people great? Of course, their work; remarkable, genuine, and creative work. To demonstrate this type creation you must need some tools for assistance. Landing Sumo, although it’s a premium product a free version’s also available, is a surprising, plentiful, stout, graceful, and fascinating template. The smooth animation and color scheme of Sumo are some enticing matter you should care about. In other words, within free HTML landing page templates, Landing Sumo is an irresistible invention
Features:
- Awesome Color Combination
- Breathtaking Design
- Fresh and Clean
- Touchscreen Friendly
- Clean Commented Markup
- Free Version Available

If you’re looking for a template that’s clean yet sturdy, minimal yet enticing, then you should look nowhere else than ActiveBox. Moreover, for better usability and true functionality, choose this theme with no doubt in mind. Above all, free HTML landing page templates have some great features that make the users even more powerful to build effective websites.
Features:
- Super Cool Design
- Clean and Powerful
- Multipurpose Template
- Adjustable To Any Screen
- Easy To Customize
- Impressive Quality

Sedna is an awesomely built, responsive free HTML5 one page template that gives you enormous flexibility towards sites creation. This carefully created list of free HTML landing page templates has accumulated some great products. Not only that Sedna is a free template but it’s easy-to-edit also. Sedna will give you features that are generally not found in free items.
Features:
Forkio
For high-grade quality, Forkio makes its bold stance amidst free HTML landing page templates. We’re happy to share a stunning, eye-catchy, and mind-soothing template with you. It’s a one-page template that comes with so many compelling features that will make your sites unforgettable to your visitors. And, Forkio is adjustable to any project regardless of their size or type.
Features:
- One Page Template
- Built With Bootstrap
- Minimal Design
- Intuitive Layout
- Responsive for Mobile Devices
- Available Free
Free HTML landing page templates will alleviate your torment of being fast and efficient while creating websites. Use this list for getting all the high-quality free Bootstrap landing page templates made with HTML5 and CSS3. For more , visit our .
Для бизнеса использование лендингов стало одним из наиболее простых и выгодных решений. Популярным инструментом для создания таких сайтов стали лендинг пейдж шаблоны WordPress. В их основе лежит продуманная и мощная «система вовлечения» для трансформации трафика в доход.
Они предлагают:
Шаблон с высококлассной типографикой, входящий в топ творческих тем. Бесплатные плагины в составе темы: Visual Composer, Layer Slider, Timetable, Visual Composer. В Bridge включена обширная коллекция шорткодов — от базовых структурных блоков до интерактивной инфографики и продвинутых демонстрационных элементов, таких как вертикальные прогресс-бары.

На сайте размещены выгодные предложения, модели авто, тарифные планы на обслуживание. Особое внимание привлекают слайдер с parallax и вертикальный слайдер.

Лендинг для частного психолога, через который можно вести продажу авторских книг. Стильная форма подписки помогает пополнить клиентскую базу.

Посадочная страница в ярких бело-голубых тонах с информацией об услугах и встроенной системой букинга.

Демо сайт приюта для животных с каталогом подопечных и функционалом сбора пожертвований.

На страницах шаблона можно увидеть блоки с графиком церковных мероприятий и историями прихожан. Сайт ведет прием онлайн взносов.

Посадочная страница в светлой цветовой гамме. Использует слайдер отзывов, счетчики с анимацией.

Черно-белый сайт-портфолио. Основной контент главной страницы — горизонтальный слайдер во весь экран и навигационное меню.

Демо сайт для бизнес-проекта применяет скролл-эффекты, которые так любят современные шаблоны лендинг пейдж, и привычные для wordpress слайдеры и графики.

Простой одностраничник для йога студии. Среди его компонентов — блок с показателями достижений и большой слайдер в хедере.

Черно-белый лендинг с тематическими блоками «Направления тренировок», «Расписание занятий», «Тренерский состав».

Демо для туристического портала. В его верхней части расположен широкий баннер с всплывающим текстом, меню меняет цвет при прокрутке.

Лендинг для демонстрации элитных часов использует много фото и parallax фон. Цветовая схема страниц — белая с темно-серыми вставками.

Простой дизайн сайта содержит минимум анимации — меняющее цвет верхнее меню, которое разворачивается до полноэкранного, блоки с фоном parallax.

Небольшой корпоративный сайт с большим слайдером в «шапке». Как и похожие лендинг пейдж шаблоны, сделанные на Вордпресс, данная посадочная страница использует раскладку «во всю ширину экрана».

Сайт для рок-музыканта, делающий основной акцент на гастрольной деятельности: крупные блоки используют концертные фото в качестве фона, на главную выведены последние записи в блоге.

Популярный шаблон, главными свойствами которого являются «отзывчивость» дизайна, Retina совместимость и универсальность. На выбор пользователю представлены 2 визуальных конструктора — MuffinBuilder и Visual Composer, а также плагины для слайдеров Slider Revolution, Layer Slider.
На BeTheme созданы следующие готовые шаблоны лендинг пейдж:

Демо для суши-бара. Основной контент сайта расположен на светлом фоне в обрамлении темно-серых меню и футера. Верхний баннер и слайдер из блюд меню позволяют продемонстрировать новинки ассортимента.

Белый фон с контрастным текстом основного блока обеспечивает хорошую читабельность. Вспомогательные элементы — шапка, левый сайдбар, футер выполнены в мягкой темно-синей гамме. Прокрутка страницы сопровождается parallax смещением фона.

Landing page WordPress для локальной пивоварни. Страница оформлена в коричневых тонах с вкраплением зеленого. При скроллинге можно наблюдать впечатляющий parallax эффект.

Стильный шаблон, цветовое оформление которого построено на оттенках серого. Верхняя часть страницы стилизована под рабочее место с софитом, который можно включить, и компьютером.

Сайт профессионального барбер салона в бело-коричневой гамме. В его дизайне стоит отметить: большой слайдер со всплывающим текстом, прайс-лист с переключаемыми вкладками, резюме сотрудников, форму для онлайн записи.

Шаблон в ярких тонах желтого, белого и голубого для сайта аквапарка, платного пляжа, бассейна. На его страницах представлены раскрывающийся FAQ, галерея в стиле Masonry, интерактивная карта, панели с призывом к покупке.

Сайт кадрового агентства, выдержанный в деловом стиле. Основной цвет страниц, зеленый, дополнен блоками серых и белых оттенков. В демо есть кнопки перехода на страницы с подробной информацией, секция презентации услуг с видео.

Темплейт с «воздушным» дизайном в розовато-сиреневых тонах. Подойдет под сайт МЛМ компании или персональную страницу агента, занимающегося продвижением сетевой косметики Faberlic, Avon и похожих марок.

Универсальная адаптивная WordPress тема, интегрированная с конструктором страниц Visual Composer и плагином Ultimate Addons. Среди ее демо сайтов можно найти и скачать шаблон лендинг пейдж, задача которой — привлечение клиентов и повышение конверсии веб-ресурса. В шаблон встроены премиальные плагины Go Pricing Tables, Slider Revolution, ConvertPlug, Layer Slider.

Онлайн магазин органических снэков. Лендинг содержит слайдер продукции, блок с описанием ее преимуществ, карточки ингредиентов, отзывы покупателей.


Данный шаблон лендинг пейдж «Ремонт и строительство» знакомит с услугами, партнерами и сотрудниками компании, подавая информацию через слайдеры и секции с карточками.

Демо для клиники психологического консультирования. Спокойный дизайн сайта располагает клиента и вызывает доверие к консультирующим специалистам.


Сайт одежды, использующий светлую тему и темно-синие декоративные элементы (меню, кнопки, футер). Главные составляющие страницы — слайдер с анимированными баннерами и карточки товаров.

Шаблон повышенной производительности, помимо набора плагинов и модулей оснащенный Панелью Безграничных Опций. В нем используются премиальные плагины Revolution Slider, Visual Composer. Активная поддержка темы, наличие видео и текстовых мануалов делают ее хорошим вариантом для тех, кто собирается купить шаблон лендинг пейдж в первый раз.

В дизайне присутствуют белый, серый и коричневый цвета. Запоминающийся элемент — слайдер из образцов портфолио с несколькими вкладками.

Наиболее эффектные составляющие демо — блок ресторанного меню с ценами и секция с видео, к заставке которого при скроллинге применяется parallax смещение.

Сайт практически полностью состоит из фото, при наведении на которые появляется ссылка с названием проекта. Иконка «гамбургер» разворачивает полноэкранное меню.

Лендинг продвинет услуги фитнес клуба, представив потенциальным клиентам его команду и осветив программы тренировок. Повысить доверие к компании помогает анимированный счетчик показателей успеха.

При прокрутке страницы мышью разделы сменяют друг друга, полностью занимая экран. Последний «лист» выводит контактную форму.

Графичные блоки темно-серого и светло-серого оттенков описывают преимущества рекламируемого ПО. Слайдер показывает скриншоты на экране виртуального телефона.

Страница разделена на 2 части — текст и фото. При прокрутке контент меняется: левая часть поднимается, правая — опускается, при этом текстовый и фото контент чередуются.

Универсальный темплейт под проекты, рассчитанные на высокую производительность. Тема поддерживает мультилингвальность и режим RTL. Демо-сайты на TheGem включают адаптивные шаблоны лендинг пейдж. В подарок к шаблону идут: конструктор Visual Composer и плагины, ответственные за адаптивные слайдеры — LayerSlider, NivoSlider, Revolution Slider.

Сайт творческой студии. Темно-серая цветовая гамма страниц разбавлена блоками светлых цветов. Многоуровневое меню облегчает навигацию, расширенный футер содержит формы обратной связи и подписки.

Предназначен для создания веб-ресурса, посвященного презентации отдельного продукта или серии продукции. Меню меняет цвет при скроллинге, на странице присутствуют анимированный показ элементов и секции с видео фоном.

Одностраничник для продвижения ПО. Пункты верхнего меню перемещают посетителя по секциям страницы. Интересный элемент сайта — слайдер из скриншотов, один за другим подстраивающихся под экран мобильного телефона.
Приветствую, мои уважаемые читатели. Сегодня поговорим о технических моментах, с помощью которых мы сможем увеличить конверсию продаж своих товаров или услуг. Одним из важных моментов является качественно продуманная посадочная страница с товарами. Так называемая landing page о создании которой мы поговорим далее и получим готовые коды страниц.
Что такое Лендинг пейдж (landing page)? Это страница, на которую люди попадают, как правило, после клика по объявлению. Создается под одно предложение: товар, услугу или подписку. Эффективная посадочная страница - краеугольный камень успешного интернет-маркетинга. Товар может быть лучшим на рынке, объявления доведены до совершенства, но без хорошей landing page усилия не дают 100% результата. Она рассказывает посетителям, что предлагается, и почему они должны хотеть это получить. Ощущение срочности способствует быстрому принятию решений и переходу юзера в разряд клиента.
Как создать Лендинг? Неверно полагать, что ответ кроется в умении верстать. Хорошая посадочная страница - результат слаженной работы над целями, текстом, дизайном и кодом. Лендинг пейдж, примеры которых будут ниже, помогут освоить новичкам азы работы с версткой, но не заменят собой конверсионные тексты и понимание ЦА. Также вы можете создавать их с помощью различных конструкторов Лендинг пейдж .
Поэтому перед тем, как создать целевую страницу, спросите себя:
- Что сделает человек после попадания на landing page? Будет ли он что-то покупать? Заполнит форму? Подпишется на рассылку? Прежде, чем отслеживать коэффициент конверсии, определите четкие цели.
- Кто мои конкуренты? На самом деле, это три вопроса: кто, насколько они успешны и как можно применить их достижения? Имитация - самая искренняя форма лести. Если конкуренты делают то, что работает, повторите подобное на своем сайте.
- Кто моя аудитория? Чем лучше вы понимаете свою нишу и ЦА, тем больше шансов, что старания окупятся.
Нужно предложить всю необходимую информацию, но не настолько, чтобы подавить и отогнать потенциального клиента.
Примеры создания лендинг пейдж + кодинг для чайниковПеред тем, как приступить к делу, кратко рассмотрим HTML и CSS. Понимание, как они работают, поможет создать landing.
HTML - язык браузерной разметки для визуализации сайтов. Записывается с помощью тегов, заключенных в угловые скобки, которые определяют содержание.
Тег открывается () и закрывается () вокруг начинки:
содержимое
Для точечной настройки после имени добавляются атрибуты:
содержимое
CSS - определяет, как расположить HTML элементы. Состоит из селекторов, свойств и значений:
#селектор {свойство: значение;}
Селектор соответствует названию конкретного тега в html. Изменением значений и добавлением свойств регулируется его внешний вид. Можно создавать непохожие друг на друга страницы, применяя различные CSS-стили к одному и тому же HTML.
5 начальных шаговДля быстрой верстки будем использовать шаблон с минимальным оформлением на основе bootstrap. Это система с собственными селекторами, которая применяется во всем мире для ускорения верстки.
Выглядит скромно.

Из этой рыбы создается сайт на любой вкус за несколько этапов.
Структура каталогов в папке:
- index.html: Это главный файл, который будем редактировать.
- /assets: здесь лежат вспомогательные файлы:
- /css: каталог содержит стили бутстрап и иконок. Файл, который будем редактировать - main.css.
- /img: папка для картинок сайта.
- /fonts: шрифты иконок.
- /js: яваскрипт-файлы bootstrap.
Шаг 1: Использование заголовка
Заголовок и подзаголовки - ключевые места, помогающие донести в ясной форме ценность предложения.
Изменим заголовок и название сайта. Здесь умение верстать не потребуется - пишется свой текст в местах, выделенных желтым на скрине.

Шаг 2. Краткость - сестра конверсии. Добавление преимуществ и тарифов
Потребуется 4 секции:
- преимущества;
- тарифы;
- отзывы;
- призыв к действию.
Оформим раздел основного контента “main”, в который вставим необходимые секции:
…..
…..
…..
…..
Заполняем начинкой вместо многоточий.
Для секции преимуществ потребуется этот код:
Преимущества
Быстро
Надежно
Sed diam nonummy
Выгодно
Elit, sed diam nonummy
Технично
Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam nonummy
Надежно
Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam nonummy
Выгодно
Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam nonummy
Технично
Lorem ipsum dolor sit amet, consectetuer adipiscing
Надежно
Lorem ipsum dolor sit amet, consectetuer adipiscing
Выгодно
Lorem ipsum dolor sit amet, consectetuer adipiscing
Содержимое для наглядности:

Пока смотрится неаккуратно, но поводов для паники нет, продолжаем.
Прописываем расценки. Содержимое меняется по аналогии с первым шагом. Общее описание с классом “tarifs” и три тарифа.
Тарифные планы
Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam nonummy nibh euismod tincidunt ut laoreet dolore magna aliquam erat volutpat. Ut wisi enim ad minim veniam, quis nostrud exerci tation ullamcorper suscipit lobortis nisl ut aliquip ex ea commodo consequat.
Тариф №1
$10
в месяц/с человека
- Lorem ipsum dolor sit amet, consectetuer adipiscing elit
- Lorem ipsum dolor
- 10 Lorem ipsum
Заказать
Тариф №2
$20
в месяц/с человека
- Lorem ipsum dolor sit amet, consectetuer adipiscing elit
- Lorem ipsum dolor
- 10 Lorem ipsum
Заказать
Тариф №3
$30
в месяц/с человека
- Lorem ipsum dolor sit amet, consectetuer adipiscing elit
- Lorem ipsum dolor
- 10 Lorem ipsum
Заказать
Выглядит так.

Пока нас не интересует внешний вид будущей лендинг пейдж - примеры изменения стилей рассмотрим ниже.
Шаг 3: Сигналы доверия и призыв к действию
Использование целевых сигналов указывает посетителям, что бренд заслуживает доверия. Сигналы могут принимать различные виды, но классика – это отзывы клиентов.
Отзывы клиентов
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo:
“Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo."
“Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo."
Установим "призыв к действию".
Выгода при заказе сегодня
Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam nonummy nibh euismod tincidunt ut laoreet dolore magna aliquam erat volutpat. Ut wisi enim ad minim veniam, quis nostrud exerci tation ullamcorper suscipit lobortis nisl ut aliquip ex ea commodo consequat:
Заказать сейчас!

Отзывы помогут потенциальным клиентам принять решение купить продукт. Для наглядности нужны аватарки, поэтому сразу пропишем их на место - под каждой цитатой.
Имя клиента.
Шаг 4: Интеграция с сеткой и Mobile Friendly
Для внедрения сетки нам потребуются контейнеры Bootstrap. Важно запомнить общее количество допустимых сегментов колонок - 12. Класс определяет ширину отображения контента. Плюс этой готовой сетки в том, что контейнеры рассчитаны с учетом адаптивности и сразу применимы для мобильных устройств. Подробное описание на официальном сайте . Сетка выглядит так.

Содержимое “main” обернем в контейнер. Для этого в его верхней части прописывается:
… .
Если нужно, чтобы блок встал на всю ширину экрана, то container вставляется внутрь. Здесь это будет джамботрон и призыв к действию.
Все элементы, требующие расположения друг над другом, обернем разделителями строк.
Колонки мы теперь можем настроить по ширине, ориентируясь на сетку бутстрапа. После обертывания начинка перестала прилипать к краям экрана, появились аккуратные отступы.

Выставляем расценки в ряд, применив класс колонок col-lg-4. Внутри строк row уже не обязательно прописывать отдельные дивы для обертывания, можно комбинировать с имеющимися через пробел.

По аналогии выставляем колонки для раздела отзывов и преимуществ. Если требуется сдвинуть элемент в сторону, используем класс оффсетных колонок col-lg-offset-2. Цифра в конце определяет, на какое количество базовых столбцов произойдет сдвиг.
Шаг 5. Шрифты и иконки
Мы реализуем шрифты для заголовков Google Font. При выборе открываем вкладку импорт и копируем данные из нее в файл main.css. Также добавляем в файл селекторы заголовков, для которых применяется новый шрифт.
@import "https://fonts.googleapis.com/css?family=Roboto+Condensed" /* импорт шрифта для заголовков */
.navbar-brand,
h1,
h2,
h3,
h4,
h5,
h6 {
font-family: "Roboto Condensed", sans-serif; /* Гуглфонт вывод */
}

Для наглядности преимуществам прописан класс с говорящим названием text-center и иконки FontAwesome из набора бутстрапа.

На этом подготовка полностью завершена.
Лендинг пейдж: примеры кодов с предложением, параллаксом и счетчикомИспользуем три наиболее востребованных типа: с предложением, формой и со счетчиком обратного отсчета. По мере верстки шаблон будет дополняться эффектами.
Пример 1: с предложениемУстановим фон главной части и отступы, чтобы был покрыт первый экран.
Jumbotron {
background: #f5f5f5 url(../img/fon.jpg) top center no-repeat;
max-width: 100%;
padding-top: 250px;
padding-bottom: 200px;
text-align: center;
}

Изменим размер заголовка джамботрона с h2 на h1. Далее прописываем стили для элементов, которые нужно изменить.
Начнем с иконок.
Benefits i{
color: #cac4c4;
}
После знака решетки задан цвет. Можно подобрать свой вариант, воспользовавшись таблицами html-цветов или редактором изображений.

Отступы для заголовков секций
section h2 {
padding-top: 30px;
margin-bottom: 25px;
}
Приводим в порядок внешний вид тарифов. Для удобства создаем собственные классы элементам, которые хотим выделить точечно.
Тариф №1
$10
в месяц/с человека
- Lorem ipsum dolor sit amet, consectetuer adipiscing elit
- Lorem ipsum dolor
- 10 Lorem ipsum
Заказать
И много CSS. За какие места отвечают участки, прописано в комментариях - /* между слешами со звездочкой */
/* =========Tarif styles======== */
/* общий вид тарифа */
.pricing_item {
background: #f2f2f2;
position: relative;
display: -webkit-flex;
display: flex;
flex-direction: column;
align-items: stretch;
text-align: center;
-webkit-flex: 0 1 330px;
flex: 0 1 330px;
padding: 2em 3em;
margin: 1em;
color: #262b38;
cursor: default;
overflow: hidden;
}
/* смена фона при нажатии */
.pricing_item:hover {
color: #444;
background: #daebef;
}
/* индивидуальная подложка ценника в каждом тарифе */
.pricing_item:first-child .price {
background: #9ba9b5;
}
.pricing_item:nth-child(2) .price {
background: #1f6098;
}
/* на широких экранах отступы и выделение средней колонки тарифа */
@media screen and (min-width: 66.250em) {
.pricing_item {
margin: 1.5em 0;
}
.featured {
z-index: 10;
margin: 0;
font-size: 1.15em;
}
}
/* заголовок */
.pricing_item h3 {
font-size: 2em;
margin: 0.5em 0 0;
color: #1d211f;
}
/* подложка ценника */
.price {
font-size: 2em;
font-weight: bold;
color: #fff;
position: relative;
z-index: 100;
line-height: 95px;
width: 100px;
height: 100px;
margin: 1.15em auto 1em;
border-radius: 50%;
background: #77a5cc;
-webkit-transition: color 0.3s, background 0.3s;
transition: color 0.3s, background 0.3s;
}
/* валюта */
.currency {
font-size: 0.5em;
vertical-align: super;
}
/* уточнение предложения */
.sentence {
font-weight: bold;
margin: 0 0 1em 0;
padding: 0 0 0.5em;
color: #2a6496;
}
/* список */
.pricing_item ul {
font-size: 0.95em;
margin: 0;
padding: 1.5em 0.5em 2.5em;
text-align: left;
}
/* пункты списка */
.pricing_item li {
padding: 0.15em 0;
}
/* кнопка заказа тарифа */
.pricing_item button {
font-weight: bold;
margin-top: auto;
padding: 1em 2em;
color: #fff;
border-radius: 5px;
background: #428bca;
-webkit-transition: background-color 0.3s;
transition: background-color 0.3s;
}
/* смена цвета при нажатии кнопки */
.pricing_item button:hover,
.pricing_item button:focus {
background-color: #285e8e;
}
/* фон тарифов*/
.bg-2 {
background: #dddddd;
}
Результат

Отзывы клиентов. Придадим им аккуратный вид, обозначим расположение.
/* =========Testimonials styles======== */
testimonials {
padding: 4em 0;
text-align: center;
}
.testimonials .avatar img {
border-radius: 50%;
float: left;
display: inline;
margin-right: 1em;
width: 65px;
height: 65px;
margin-bottom: 30px;
}
.testimonials .avatar p {
text-align: left;
padding-top: 1em;
color: #5d5d5d;
font-weight: 900;
}

Осталось украсить последний призыв к действию и футер.
/* Action */
.action {
background: #476177;
min-height: 180px;
width: 100%;
padding: 4em 0;
text-align: center;
}
.action h2 {
color: #fff;
font-weight: 300;
}
.action p {
color: #fff;
text-shadow: 0 1px 2px rgba(0, 0, 0, .2);
font-size: 1.2em;
}
.action .container {
margin-top: 3em;
}
/* Footer */
footer {
background: #333333;
padding: 1em 0;
text-align: right;
}
footer p {
color: #fff;
line-height: 1;
text-transform: uppercase;
font-size: 0.7em;
margin-top: 0.5em;
}
Кнопке для футера присвоен встроенный класс бутстрапа btn-default.

Оживляем шаблон. Внедрим плавную прокрутку и кнопки для разделов, а также анимацию текста на первом экране.
Чтобы переходы сработали, часть классов секций заменим на id - для преимуществ и тарифов. А ссылки на id пропишем к кнопкам. Скрин - что к чему привязывается, выделено желтым маркером.

Задаем отступы кнопкам - jbutton. Прокрутка при нажатии работает, но очень резко.
Плавные переходы создаются при помощи javascript или jquery. Последний по умолчанию подключен к шаблонам Bootstrap.
Теперь прокрутка стала плавной.
Добавление анимации к тексту с помощью Animate.css (https://raw.githubusercontent.com/daneden/animate.css/master/animate.css ). Это готовый открытый код, он может использоваться на любом сайте. Файл с гитхаба помещаем в папку css и прописываем путь.
Подбираем эффекты здесь: https://daneden.github.io/animate.css/ . У нас выбран fadeInDown. Прописан в коде так:

Теперь при загрузке или обновлении страницы текст будет анимирован. Готово.
Пример 2: с формой и параллакс-эффектомЧем больше полей формы предлагается посетителю, тем меньше шансов, что он их заполнит. Просите лишь минимально необходимую информацию.
Собирается по аналогии. Менять будем фоны и цвета. И, разумеется, добавим форму.
Начнем с parallax .
Изменим бэкграунд jumbotron на прозрачный:
background: transparent;
Внутри head вставим скрипт:
$(window).scroll(function(e){
parallax();
});
function parallax(){
var scrolled = $(window).scrollTop();
$(".bgparallax").css("top",-(scrolled*0.2)+"px");
}
Первой строкой в body ставится контейнер для параллакса:
А в CSS его поведение:
Bgparallax {
background: url(/../img/fon.jpg) repeat;
position: fixed;
width: 100%;
height: 300%;
top:0;
left:0;
z-index: -1;
}
Параллакс готов. Но внесение изменений в код и новый фон требует переназначения цветовой гаммы.
Делаем меню темным:
Navbar-default {
background-color: #333;
border-color: #444;
color: darkgrey;
border-radius: 0;
}
Navbar-default .navbar-nav > .active > a, .navbar-default .navbar-nav > .active > a:hover, .navbar-default .navbar-nav > .active > a:focus {
color: darkgrey;
background-color: rgba(0, 0, 0, 0.5);
}
Заменяем предложение в jumbotron на новое - с кодом формы:
Landing Page превращает посетителей в клиентов
Quisque tincidunt dui augue suspendisse lorem vel diam consectetur posuere vehicula posueret mauris vehicula tortor rhoncus vulputate massa.
-
-
Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam nonummy.
И прописываем внешний вид
/* form */
.headform-list {
list-style-type: none;
line-height: 26px;
font-weight: 400;
padding: 0px;
margin-bottom: 40px;
}
.headform {
overflow: hidden;
position: relative;
background-color: rgba(0,0,0,.4);
padding: 35px 40px;
border-radius: 8px;
}
input, button, select, textarea {
width: 100%;
margin-bottom: 10px;
}
.headform-list li .fa {
position: absolute;
top: 0px;
left: 0px;
width: 42px;
font-size: 24px;
text-align: center;
}
.headform-list li {
position: relative;
min-height: 38px;
padding-left: 62px;
margin-bottom: 20px;
}
.jumbotron p {
color: #fff;
font-size: 16px;
font-style: italic;
}
Сюда же попал текст джамботрона, так как он требовал перемен.

Перекрашиваем тарифы.
/* общий вид тарифа */
.pricing_item {
background-color: rgba(0,0,0,.4); /* строка изменена */
border-radius: 4px; /* строка изменена */
position: relative;
display: -webkit-flex;
display: flex;
-webkit-flex-direction: column;
flex-direction: column;
-webkit-align-items: stretch;
align-items: stretch;
text-align: center;
-webkit-flex: 0 1 330px;
flex: 0 1 330px;
padding: 2em 3em;
margin: 1em;
color: #f2f2f2; /* строка изменена */
cursor: default;
overflow: hidden;
box-shadow: 0 0 15px rgba(0, 0, 0, 0.05);
}
/* смена фона при нажатии */
.pricing_item:hover {
color: #444;
background: #ddd; /* строка изменена */
}
Теперь они выглядят так - прозрачный фон и скругленные уголки.

Шаблон готов.
Пример 3: со счетчиком обратного отсчетаСнова меняем начинку джамботрона и перекрашиваем шаблон под новый фон по аналогии с предыдущим шаблоном. Подключаем скрипт счетчика:
Html
Время не ждет
Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam nonummy nibh euismod tincidunt ut laoreet dolore magna aliquam erat volutpat. Ut wisi enim ad minim veniam, quis nostrud exerci tation ullamcorper suscipit lobortis nisl ut aliquip ex ea commodo consequat. Duis autem vel eum iriure dolor in hendrerit in vulputate velit esse molestie consequat, vel illum dolore eu feugiat nulla facilisis at vero eros et accumsan et iusto odio dignissim qui blandit praesent luptatum zzril delenit augue duis dolore te feugait nulla facilisi.
-
Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam nonummy.
-
Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam nonummy.
var myCountdown1 = new Countdown({
time: 86400 * 3, // 86400 seconds = 1 day
width: 300
, height: 60
, rangeHi: "day"
, style: "flip" //
 Показатели эффективности использования основных производственных фондов
Показатели эффективности использования основных производственных фондов Основные экономические показатели: понятие, виды и расчет
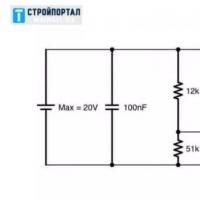
Основные экономические показатели: понятие, виды и расчет Качер Бровина - что это такое и каково его практическое применение?
Качер Бровина - что это такое и каково его практическое применение? Вклады Сбербанка для физических лиц: процентные ставки Сбербанк повысил ставки по вкладам
Вклады Сбербанка для физических лиц: процентные ставки Сбербанк повысил ставки по вкладам Как открыть валютный счет в банке физическому лицу Что такое валюта счета
Как открыть валютный счет в банке физическому лицу Что такое валюта счета Кому принадлежит и подчиняется центробанк россии
Кому принадлежит и подчиняется центробанк россии Процентные ставки по потребительским кредитам в банках
Процентные ставки по потребительским кредитам в банках